JULY 8 – 13, 2014
Broadway At Music Circus at the Wells Fargo Pavilion
CREATIVE
Director: Glenn Casale
Choreographer: Dan Mojica
Music Director: Dennis Castellano
Costume Designer: Marcy Froehlich
Scenic Designer: Scott Klier
Lighting Designer: Martin E. Vreeland
Sound Designer: Robert Sereno
Hair, Wig and Makeup Designer: Christine Conklin
Properties Designer: Michael Peters
Flying Sequence Designer: Paul Rubin
Associate Scenic Designer: Jamie Kumpf
Production Stage Manager: Craig A. Horness
Assistant Stage Manager: Jill Gold
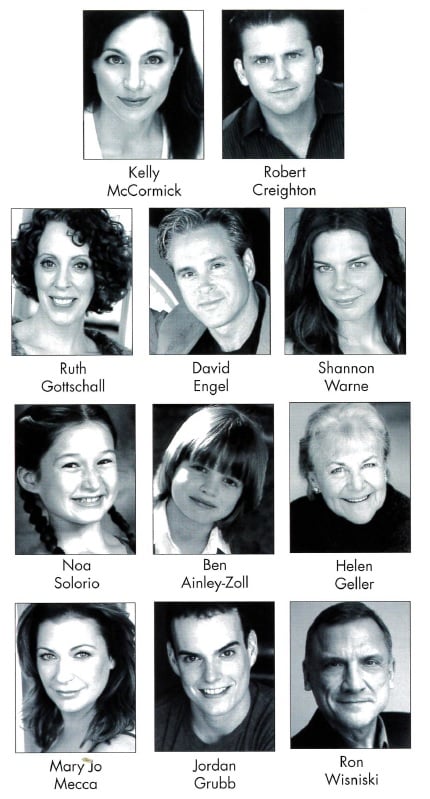
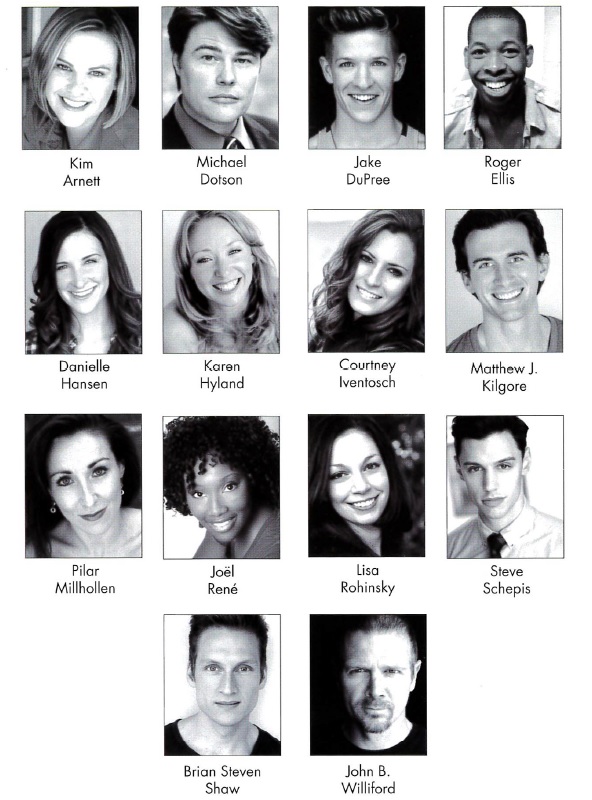
CAST
Bert: Robert Creighton
George Banks: David Engel
Winifred Banks: Shannon Warne
Jane Banks: Noa Solorio
Michael Banks: Ben Ainley-Zoll
Katie Nanna: Lisa Rohinsky
Policeman: John B. Williford
Miss Lark: Karen Hyland
Admiral Boom: Ron Wisniski
Mrs. Brill: Mary Jo Mecca
Robertson Ay: Jordan Grubb
Mary Poppins: Kelly McCormick
Park Keeper: Michael Dotson
Neleus: Steve Schepis
Queen Victoria: Ruth Gottschall
Bank Chairman: Ron Wisniski
Miss Smythe: Ruth Gottschall
Von Hussler: Michael Dotson
Northbrook: Brian Steven Shaw
Bird Woman: Helen Geller
Mrs. Corry: Joël René
Miss Andrew: Ruth Gottschall
Ensemble: Kim Arnett
Ensemble: Michael Dotson
Ensemble: Jake DuPree
Ensemble: Roger Ellis
Ensemble: Danielle Hansen
Ensemble: Karen Hyland
Ensemble: Courtney Iventosch
Ensemble: Matthew J. Kilgore
Ensemble: Pilar Millhollen
Ensemble: Joël René
Ensemble: Lisa Rohinsky
Ensemble: Steve Schepis
Ensemble: Brian Steven Shaw
Ensemble:John B. Williford
*Be wary of buying tickets from any source other than this website, the Broadway Sacramento Box Office, or the Memorial Auditorium/SAFE Credit Union Performing Arts Center Box Office. Broadway Sacramento is unable to seat, replace or refund for fraudulent, invalid or duplicated tickets.
Accessibility

*Broadway Sacramento offers many services for Broadway At Music Circus and Broadway On Tour shows to help provide access and to promote the inclusion of our patrons with disabilities. For more information visit our Accessibility page.